La cabecera
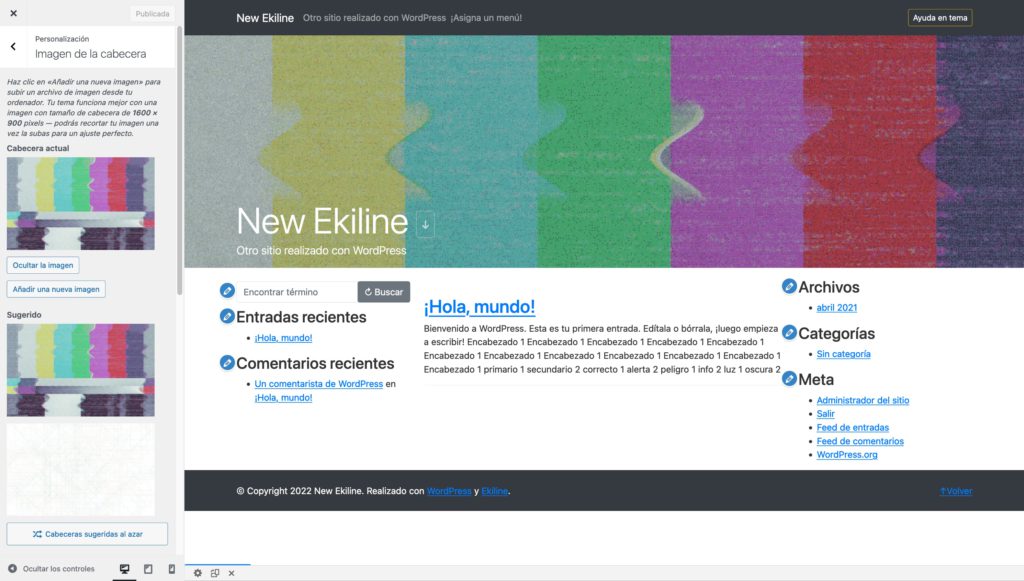
Para personalizar las cabeceras y menú en Ekiline, debes ocupar el panel de personalización de WordPress.
Necesitarás definir el siguiente material.
- Alguna imagen JPG o PNG para tu cabecera.
- Opcional un video en formato MP4, WebM ú OGV.

Una imagen o un video se muestra en la cabecera principal.
Ekiline incluye 2 imágenes gratuitas, que deberás reemplazar por una que refiera mejor a tu proyecto. La medida sugerida es de 1600 × 900 pixels.
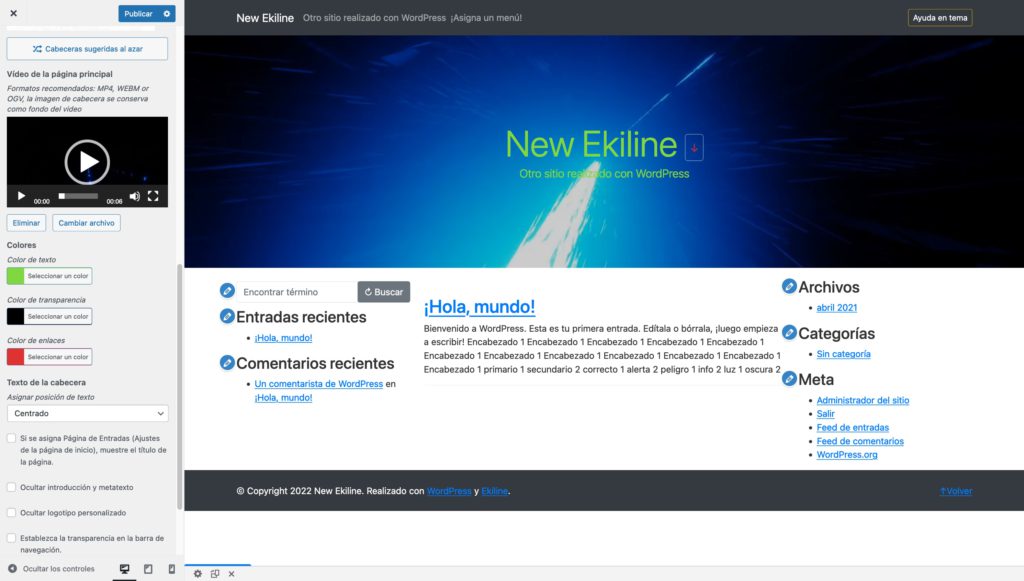
El video.
Ekiline permite mostrar video en la cabecera, pero este solo aparecerá en la página principal: HOME ó BLOG, según el uso de tu plataforma WordPress.
El video requiere una imagen principal seleccionada y mostrada previamente, esta funcionará como «Poster» o «imagen de fondo», mientras se carga el video.
Muchas más opciones.
- Colores
- Puedes modificar el color de sobrexposición en la imagen de la cabecera, también de los textos y enlaces.
- Puedes modificar el color de sobrexposición en la imagen de la cabecera, también de los textos y enlaces.
- Posición de elementos
- Ajusta el texto en la cabecera, puedes centrarlo completamente o centrarlo en la parte baja.
- Ajusta el texto en la cabecera, puedes centrarlo completamente o centrarlo en la parte baja.
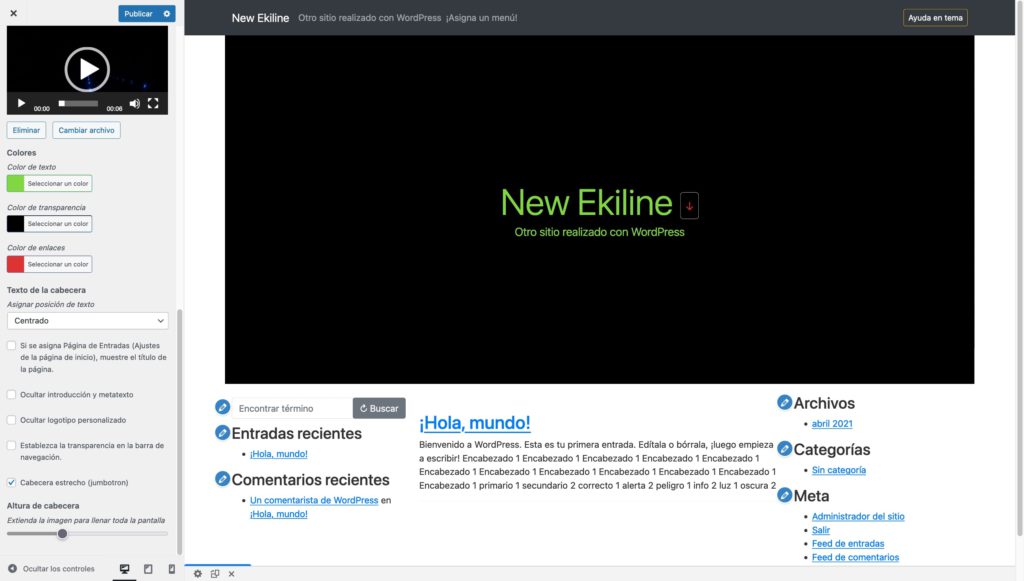
- Altura y apariencia
- Si tu proyecto no requiere una cabecera ancha y alta en su totalidad, puedes ajustarla y convertirla en un Jumbotron de Bootstrap.
- Si tu proyecto no requiere una cabecera ancha y alta en su totalidad, puedes ajustarla y convertirla en un Jumbotron de Bootstrap.
- Ocultar y mostrar elementos
- Usa el título de la página o nombre de tu sitio en la página principal.
- Ocultar textos de introducción o meta textos que aparecen debajo de los títulos.
- Ocultar logotipo personalizado.
- Aplicar transparecia a menú.