La identidad y los colores
Para ocupar tu tema Ekiline, debes abrir el panel de control de WordPress que permite personalizar los temas.
Necesitarás definir el siguiente material.
- Hasta 3 imágenes JPG o PNG para tu identidad.
- Al menos 2 colores base para aplicar a tus botones y menú.

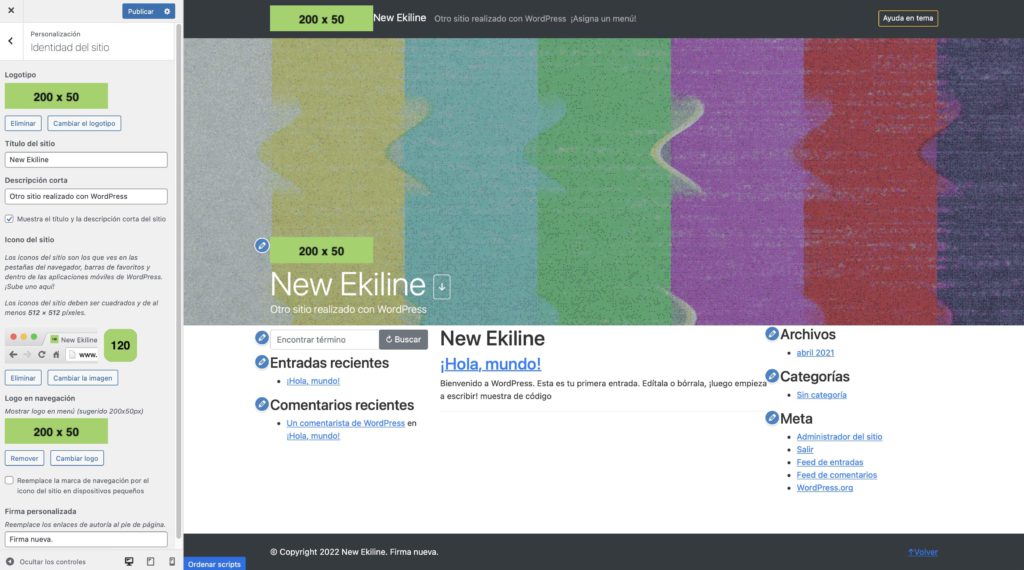
Ekiline admite 3 variantes de logotipo.
Para el menú de navegación existe un espacio de naturaleza horizontal, admite una imagen de al menos 200 por 50 pixeles.
Para el icono del sitio el espacio es cuadrado, preestablecido por WordPress admite una imagen de al menos 120 por 120 pixeles.
Finalmente un espacio libre para mostrar logotipo preestablecido por WordPress en la cabecera del tema, admite una imagen de al menos 200 por 50 pixeles.
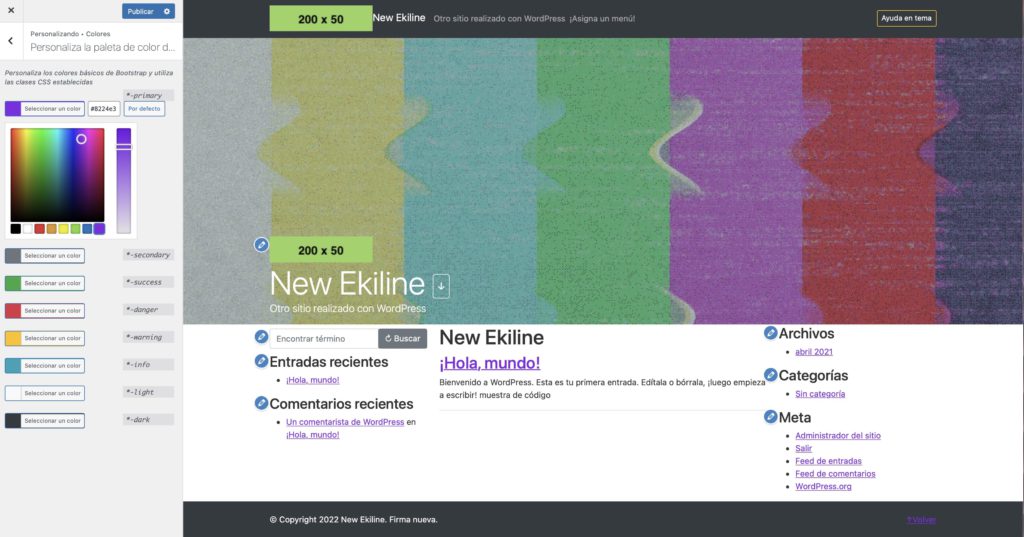
Ekiline admite personalizar los 8 colores de Bootstrap.
Bootstrap ocupa 8 tonos los cuales puedes ocupar según la necesidad de tu diseño.
El color «Primary» se ocupa en todos los elementos principales de interacción como enlaces.
El color «Secondary» es complementario, útil para las identidades que ocupan más de 1 tono.
Los colores «Success, Warning, Danger e Info» son un esquema de tonos que se ocupan para avisos y señales de alerta.
Finalmente, los colores «Light y Dark» son tonos básicos, para ampliar el espectro de contrastes.
Para cada caso he considerado que puedas personalizar los tonos según las necesidades de tu diseño.
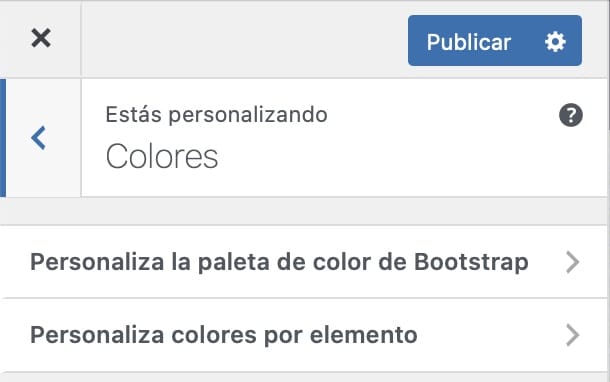
Selecciona «COLORES» y «PERSONALIZAR PALETA DE COLOR BOOTSTRAP»

Visita la documentación oficial de Bootstrap y aprende más:
https://getbootstrap.com/docs/5.0/utilities/colors/
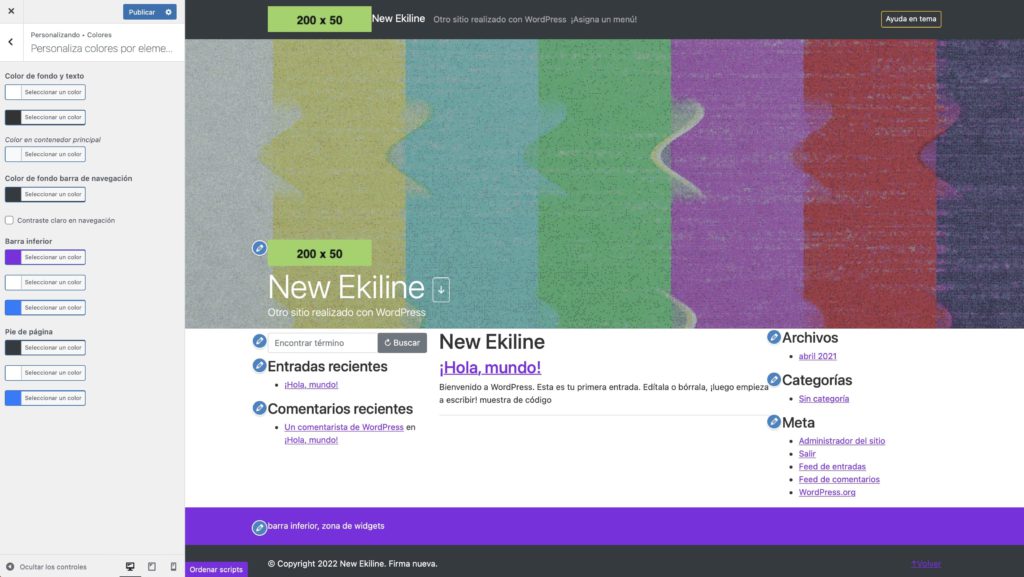
Ekiline cuenta con 5 zonas para personalizar por color.
Puedes personalizar el color de fondo y el color de texto de tu sitio.
También puedes agregar un color al contenedor principal (main) de texto de un artículo.
El menú principal o barra de navegación también puede cambiar de color, puedes ocupar colores claros y diferenciar el color de texto por contraste oscuro o claro.
Ekiline cuenta con una «Barra inferior» es un area de widgets en la parte baja del sitio antes del pié final (footer).
Por último el pié (footer) también cuenta con la posibilidad de cambiar de color.