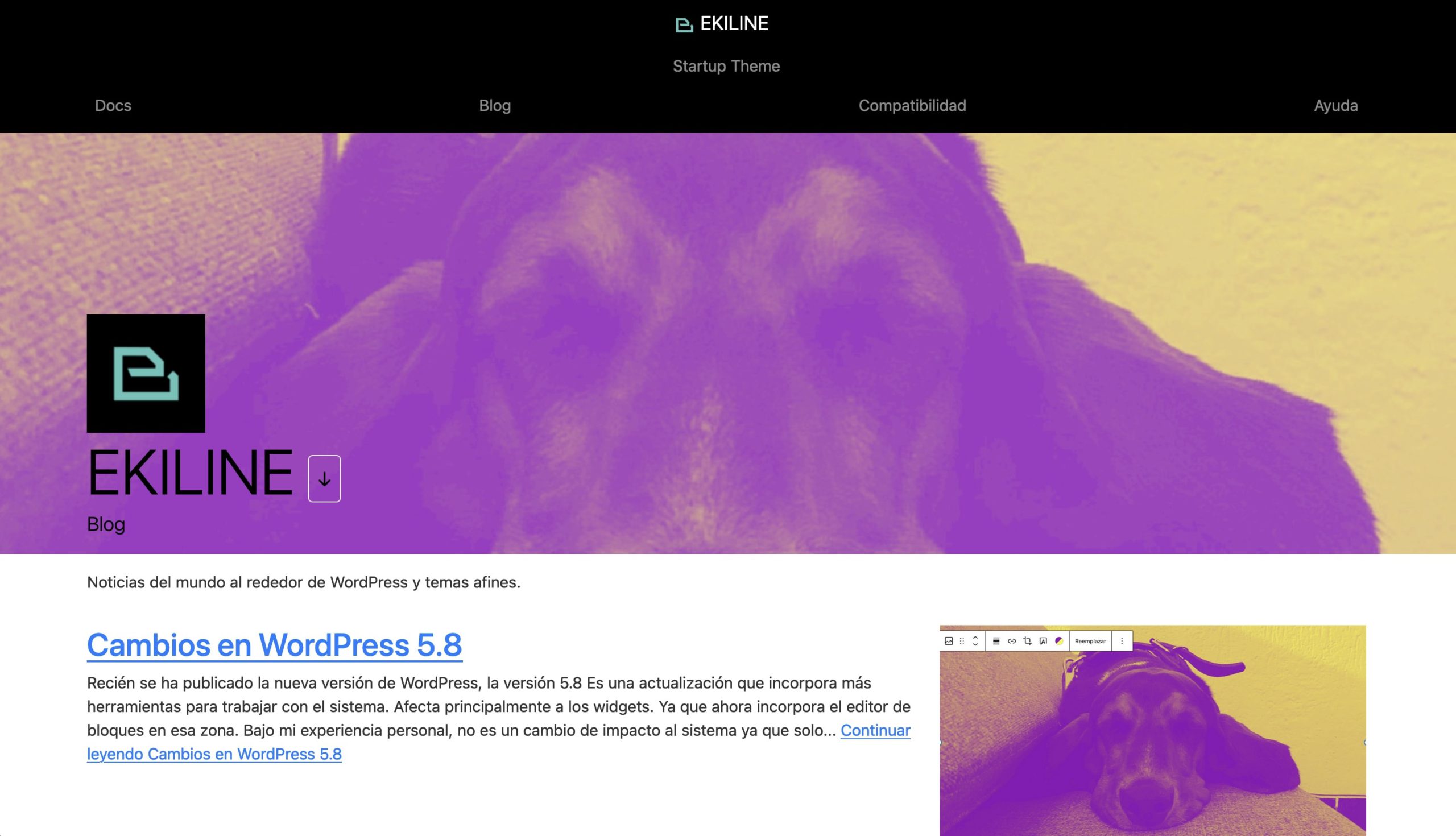
Menú de navegación
Para personalizar la navegación debes familiarizarte con el panel de control de menús.
Necesitarás:
- Definir un menú principal.
- Jugar con las opciones de visualización para establecer un comportamiento.
- Si lo necesitas, visitar la documentación relacionada a los navegadores de Bootstrap.

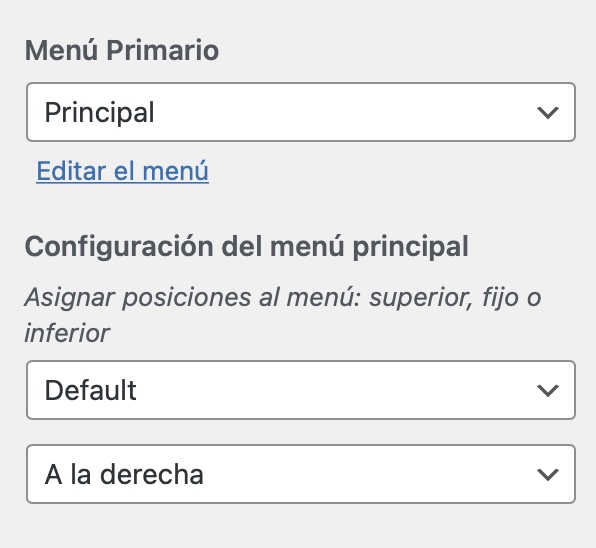
Elige el comportamiento y posiciones de tu menú.
Con Ekiline podrás brindar más alternativas para mostrar tus navegaciones.
Puedes elegir 4 posiciones:
- Default: Barra de navegación estática.
- Barra de navegación fija en la parte superior de la página.
- Barra de navegación fija en la parte inferior de la página.
- Barra de navegación fija al deslizar (scroll).
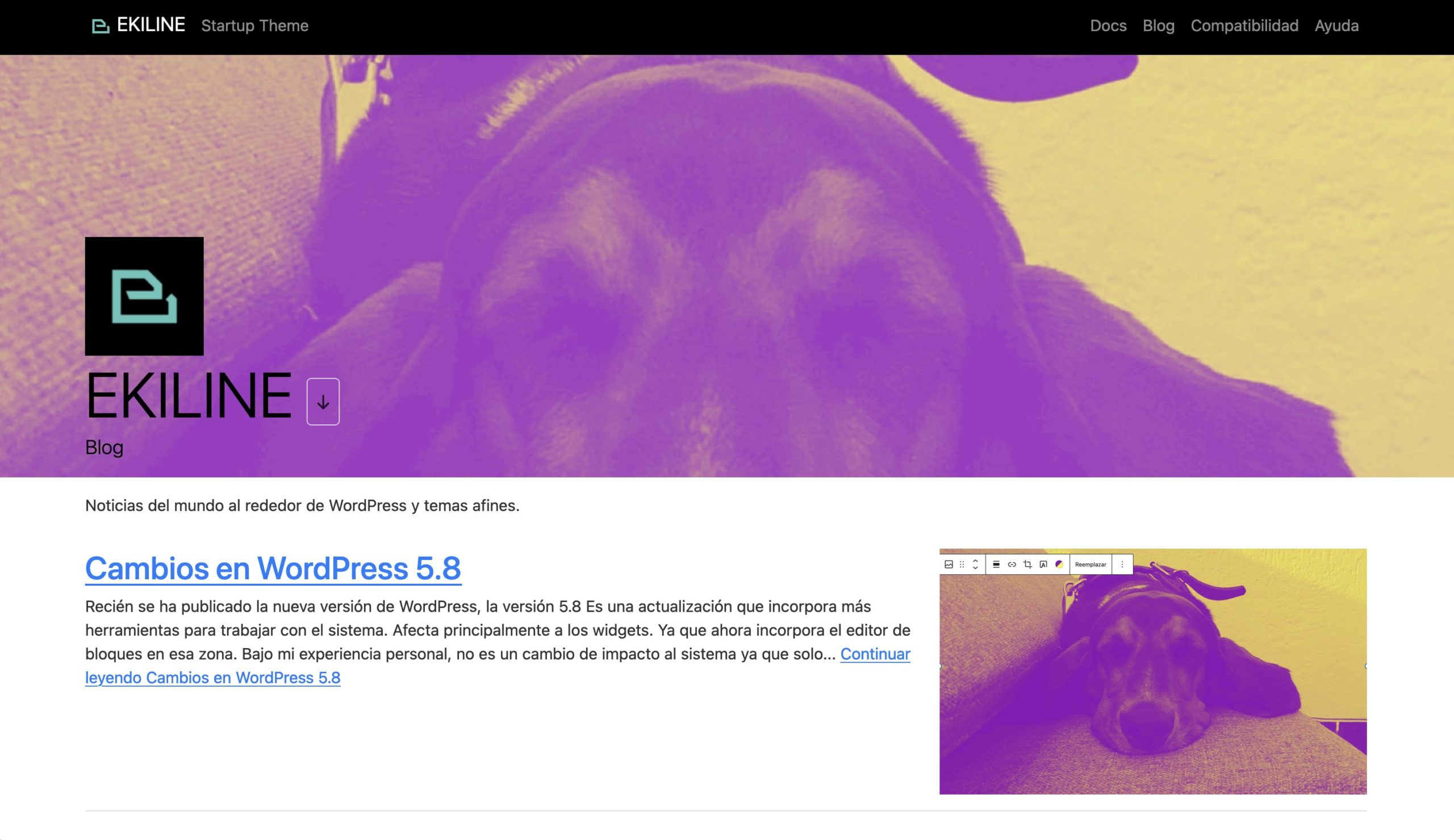
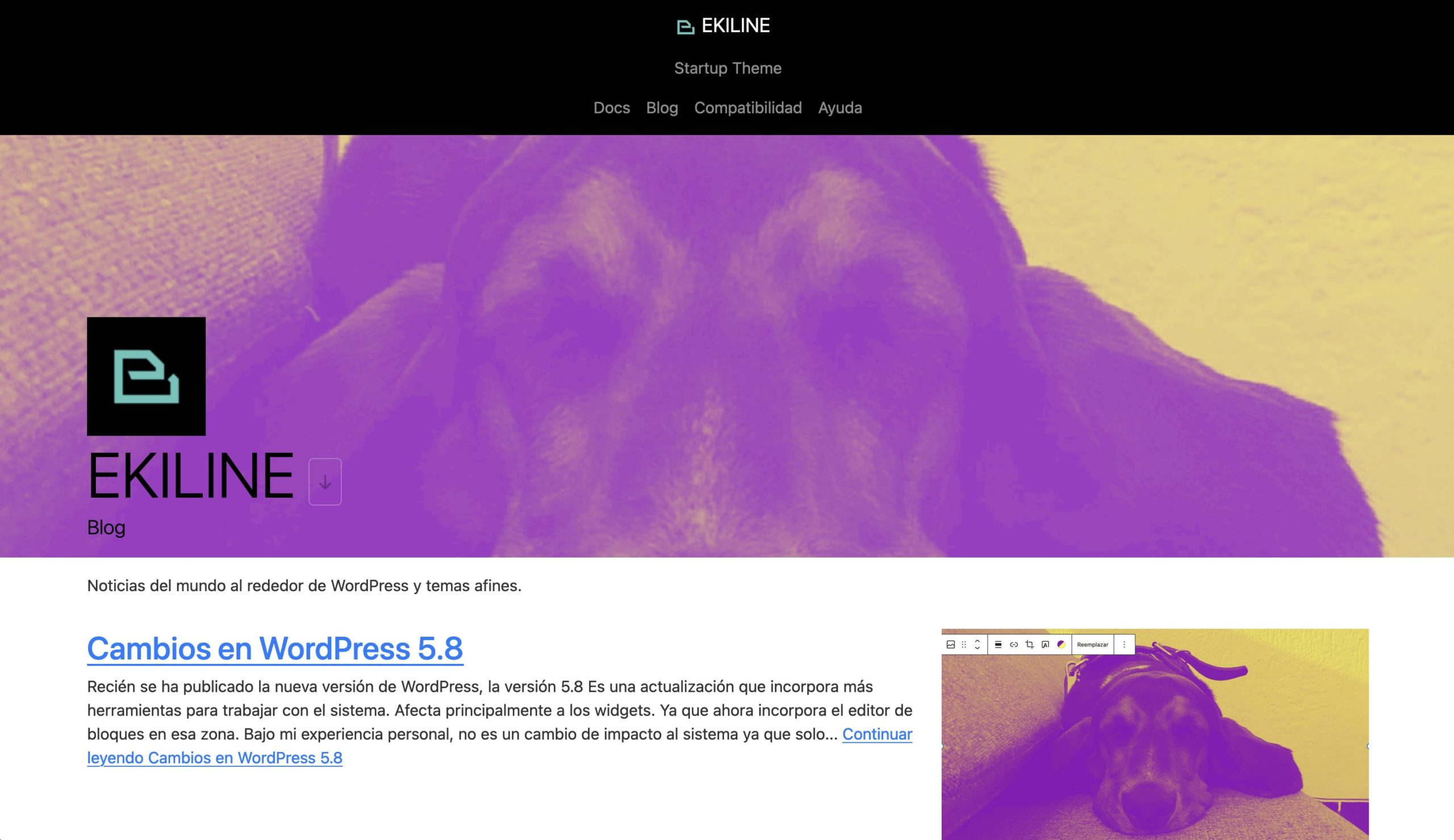
Posición de menú y enlaces

Posición fija inferior

Enlaces a la derecha

Enlaces centrados

Enlaces centrados con espacios
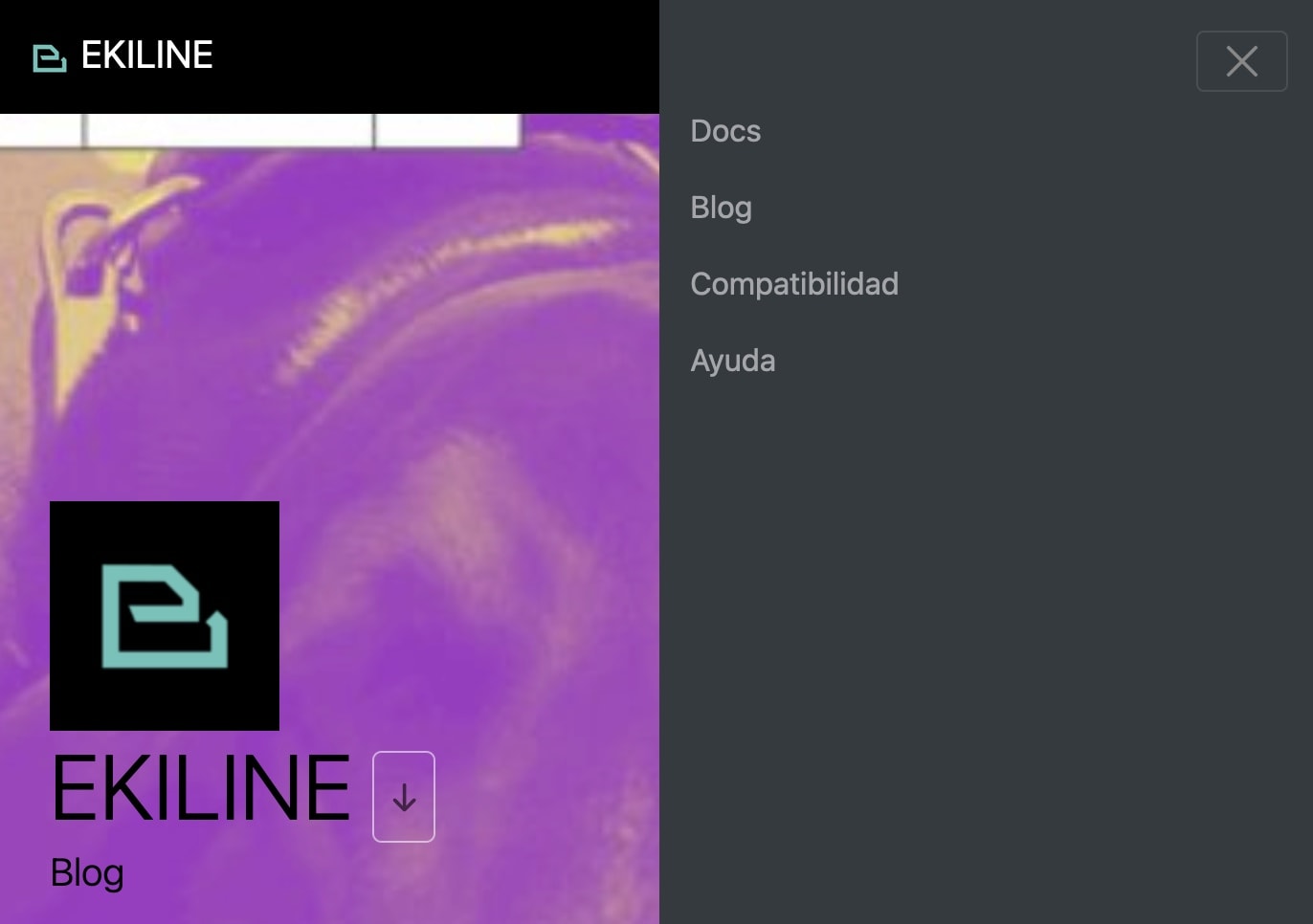
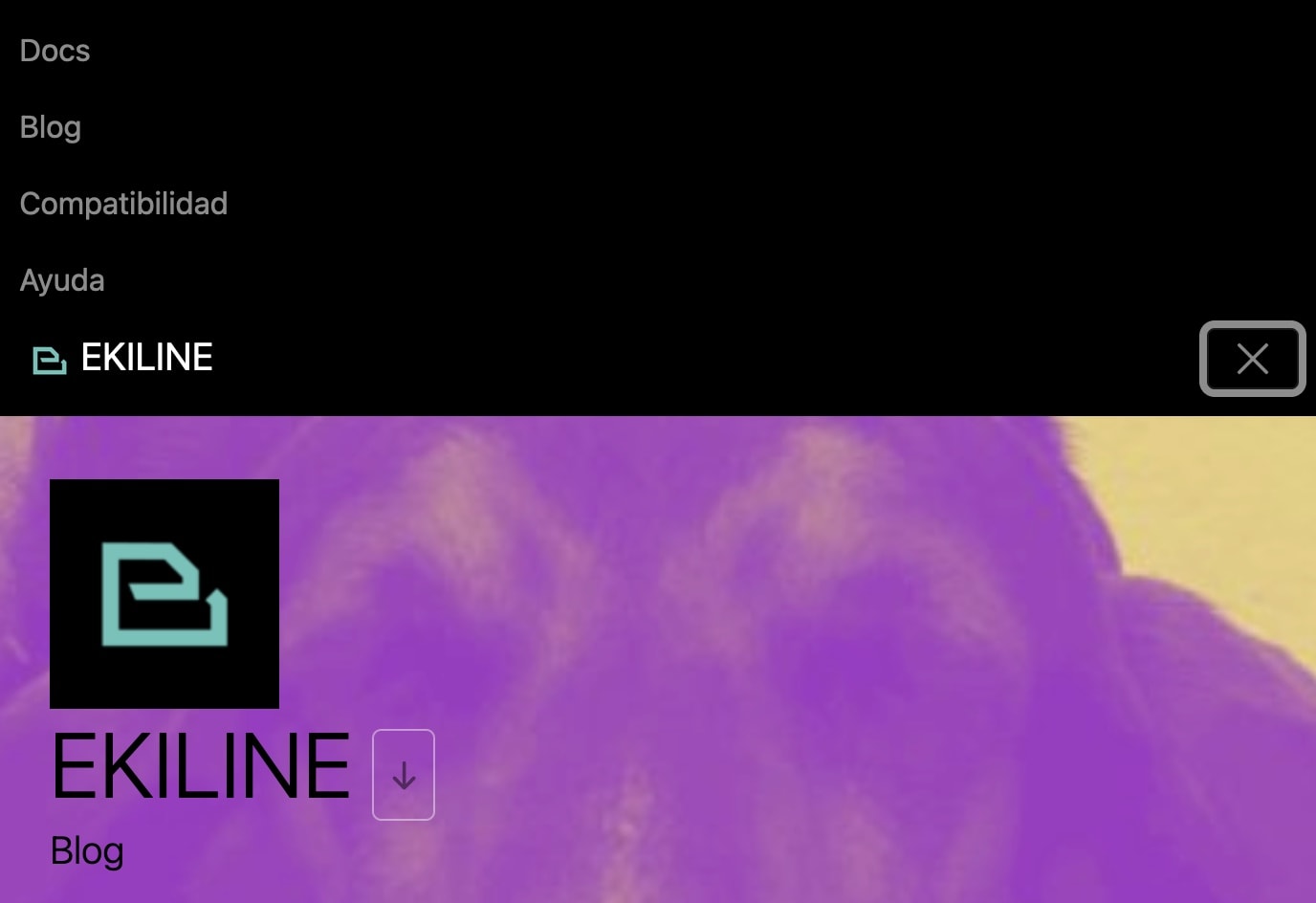
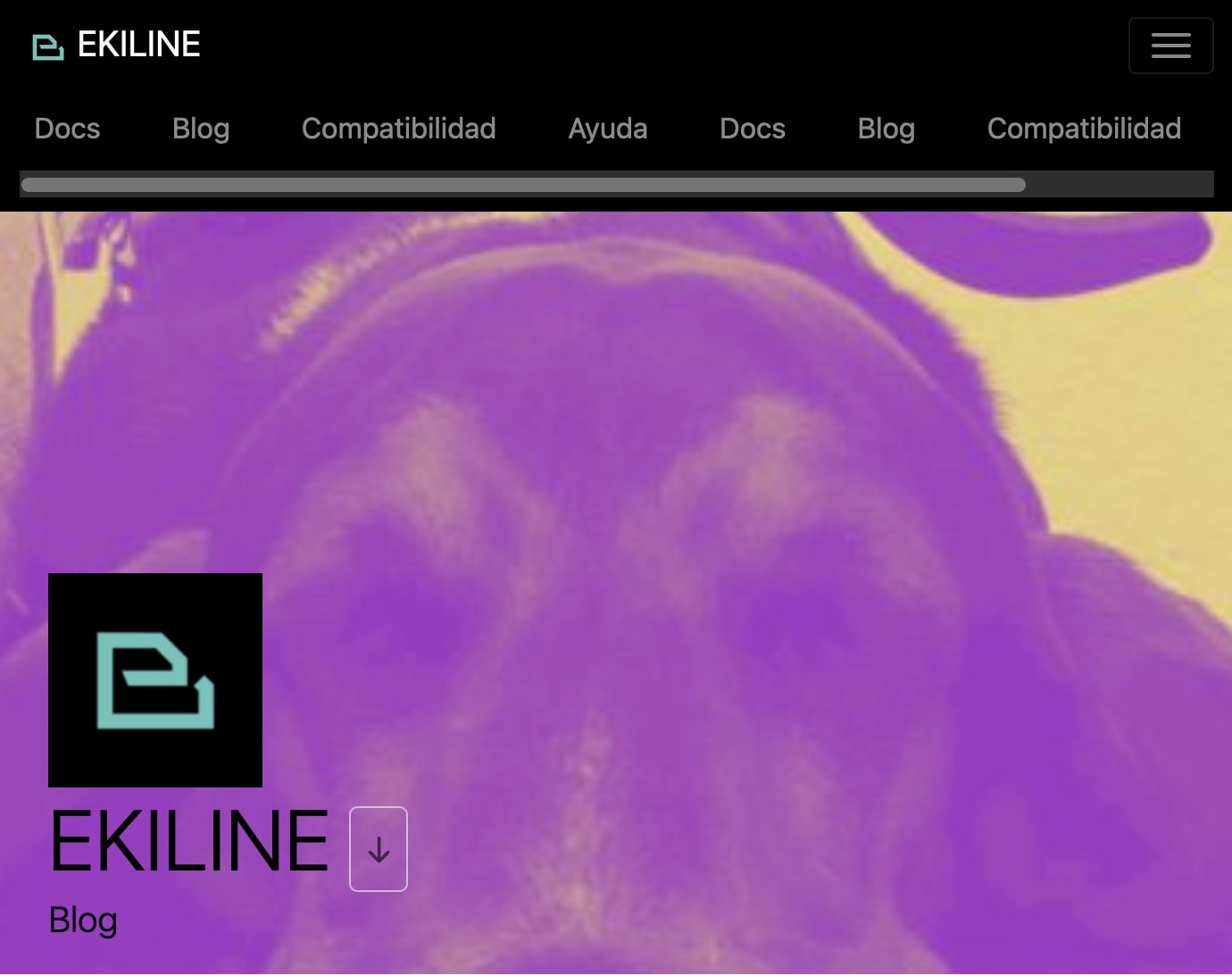
Comportamiento responsivo

Menú lateral

Menú desplegable

Menú con scroll
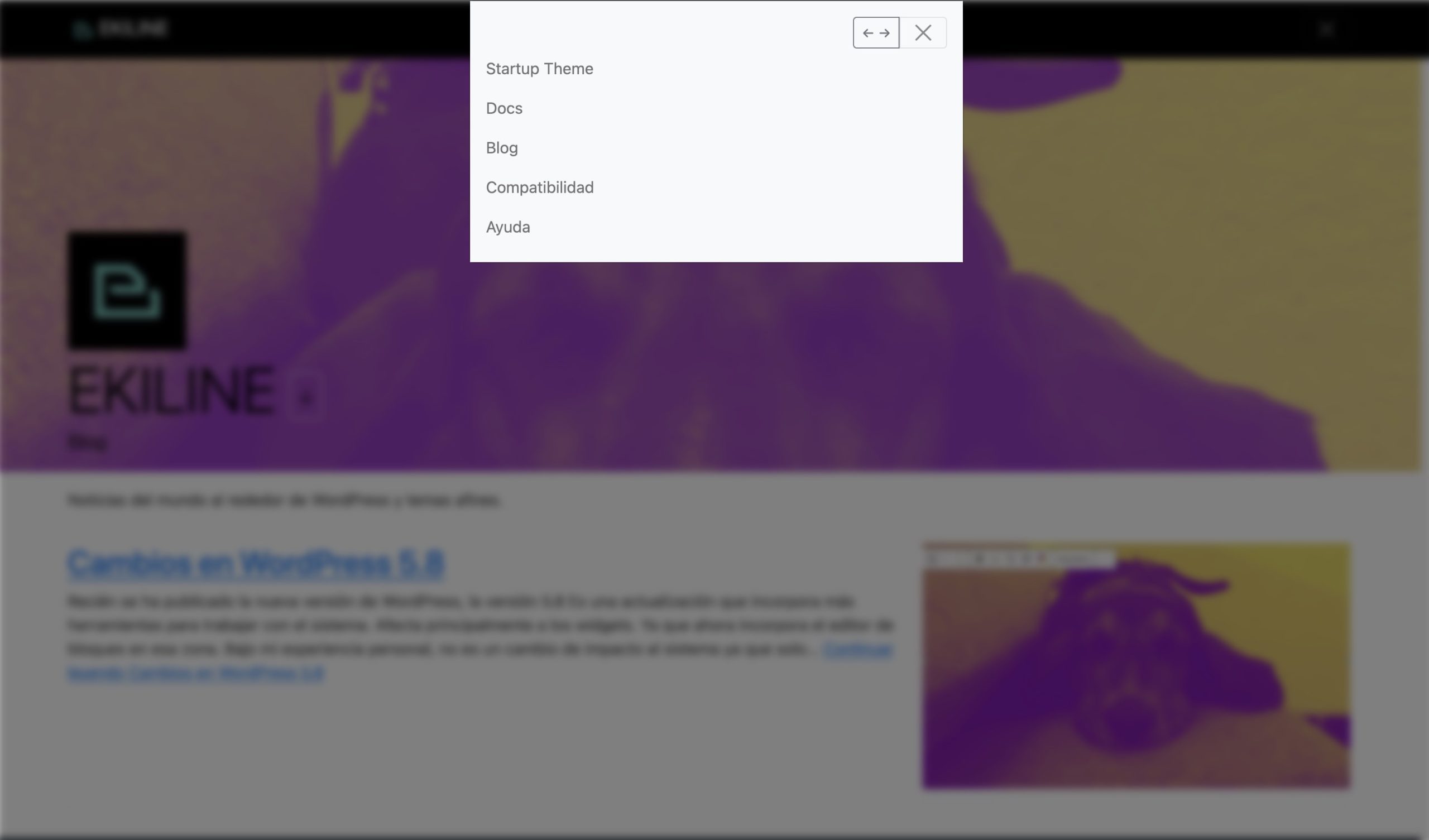
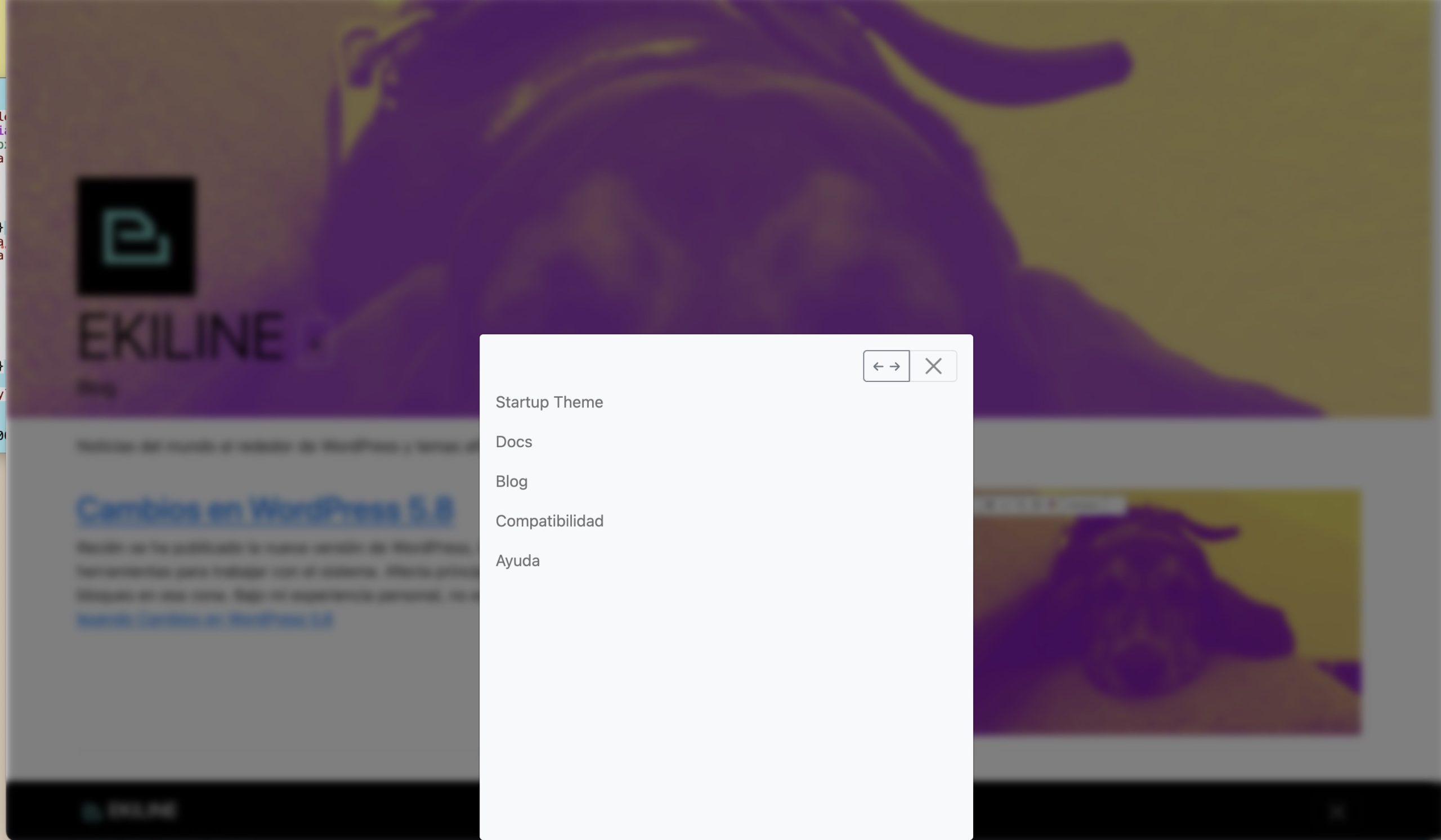
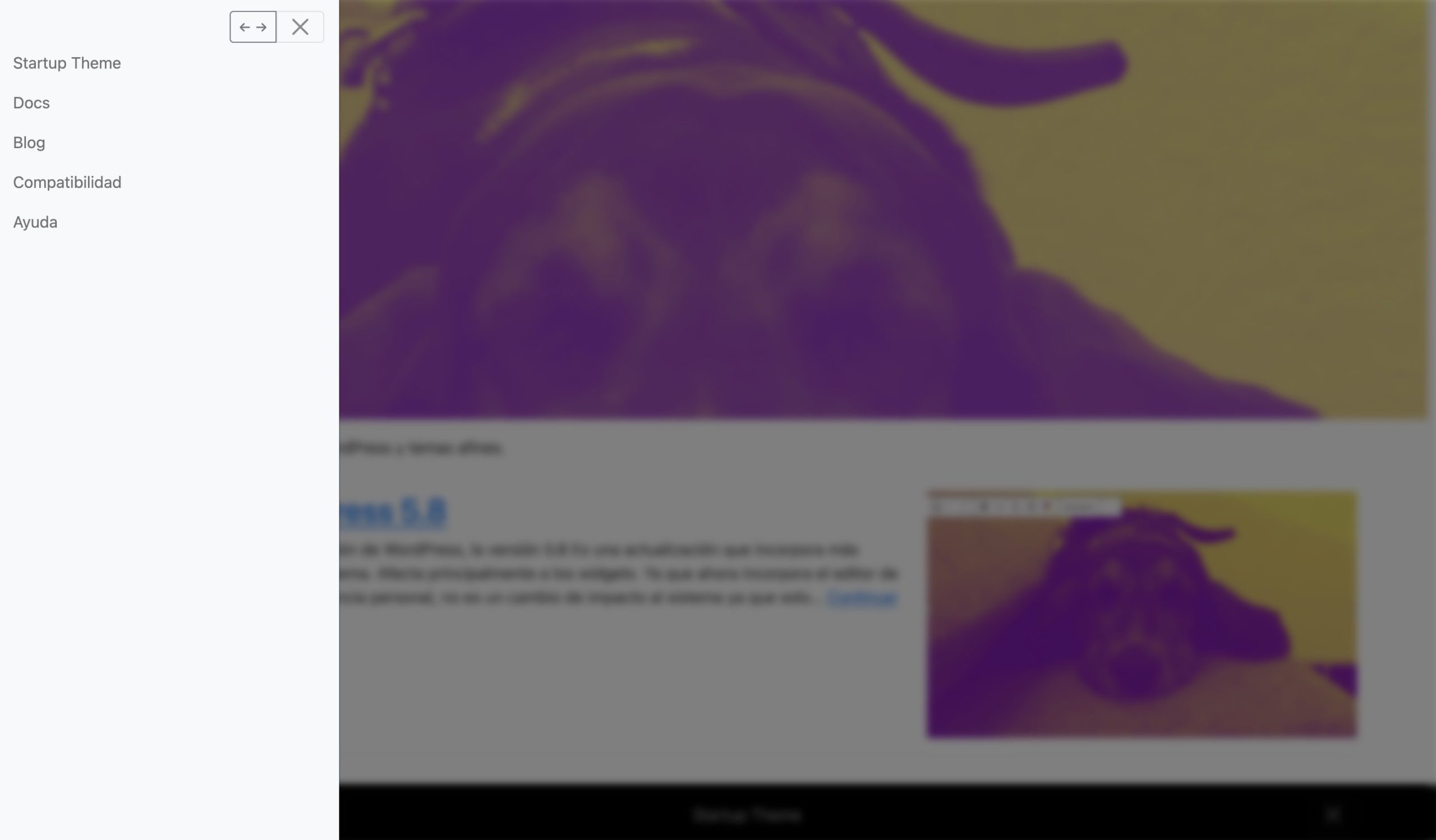
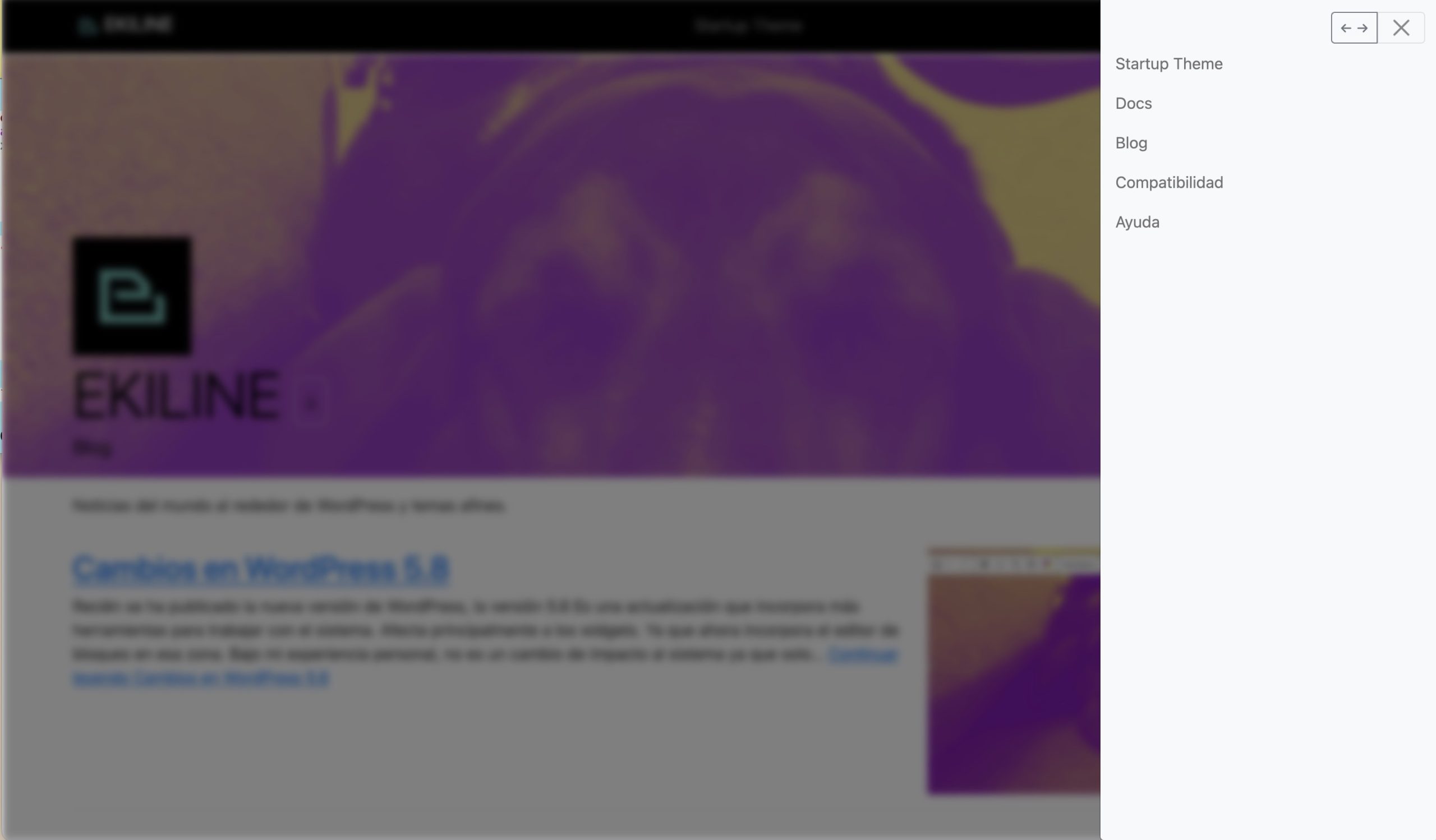
Comportamiento Modal

Modal superior

Modal inferior

Modal izquierdo

Modal derecho